ビスケットプログラミングって何?
他のプログラミング言語と何が違うの?
小さい子どもも遊べるの?
使い方が知りたい!
このような疑問に答える記事です。
この記事でわかること
- ビスケットがどんなプログラミングツールかわかる
- 他のプログラミング言語との違いが分かる
- ビスケットの遊び方がわかる

正式名称はViscuitですが、未就学児向けにカタカナでビスケットと記載しますね!公式HPはこちらです。
目次
ビスケットプログラミングの基礎知識

ビスケットはビジュアルプログラミングの一種なので、英語のコードを書いたり、複雑なルールを覚えたりしなくても、簡単に操作できます。ここでは、ビスケットの基本的な仕組みや対象年齢、推奨環境、学ぶメリットについて詳しく解説します。
ビスケットとは文字を使わないビジュアルプログラミング言語
ビスケットは、未就学児~小学生向けに開発されたビジュアルプログラミングツールです。文字を一切使わず、絵を描いてプログラムを作るため、小さな子どもでも直感的に扱えます。日本で開発され、学校やワークショップなどの教育現場でも広く活用されているのが特徴です。
ビスケットでは、「めがね」と呼ばれる独自のシステムを使ってプログラムを作ります。
- めがねの左側に「今の状態」を描く
- めがねの右側に「変化後の状態」を描く
この2つを組み合わせることで、キャラクターやオブジェクトを自由に動かせます。
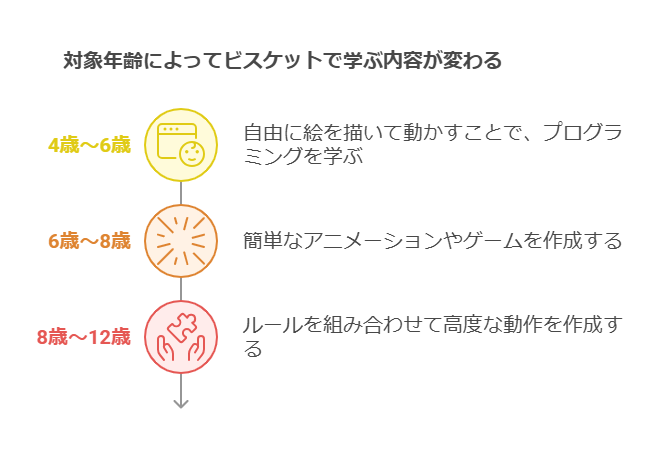
ビスケットの対象年齢
ビスケットは未就学児~小学生まで幅広い年齢の子どもに適しています。
未就学児(4~6歳)
自由に絵を描いて動かすことで、遊びながらプログラミングの感覚を身につけられます。直感的な操作を通じて、「原因と結果」の関係を理解できるでしょう。
小学校低学年(6~8歳)
簡単なアニメーションやゲーム作りに挑戦できるようになり、より表現の幅が広がります。さらに、「めがね」を複数使うことで、動きに変化をつけたり、より複雑なプログラムを作成する力も養えます。
小学校中学年~高学年(8~12歳)
ルールを組み合わせることで、より高度な動きを作れるようになります。また、Scratchなどの他のプログラミング教材と組み合わせることで、さらに学習の幅を広げることも可能です。
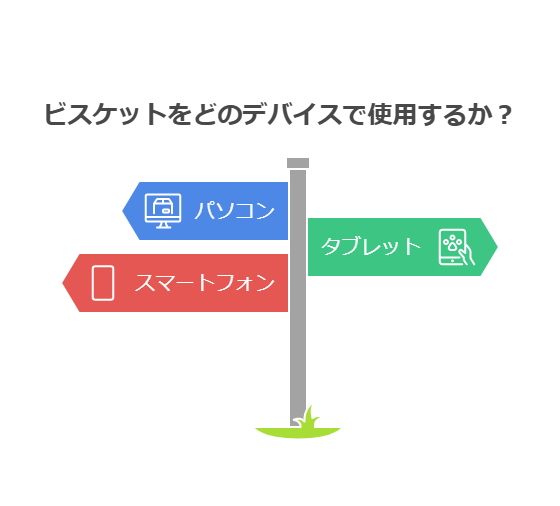
ビスケットの推奨環境
ビスケットは、以下のデバイスで利用できます。
| デバイス | 対応 | 備考 |
| パソコン(Windows/Mac) | ⭕ | ブラウザ版 |
| タブレット(iPad/Android) | ⭕ | アプリ版 |
| スマートフォン(iPhone/Android) | ⭕ | アプリ版 |

タッチ操作で直感的に使えるタブレットがおすすめ!
ビスケットを学ぶメリット
めがねを使ってキャラクターの動かし方などのルールを決めることで、「もし〇〇なら、〇〇する」というプログラミングの基本的な考え方が身につきます。また、自分で描いた絵を動かせるため、遊びながら学べるのも魅力的です。プログラミングのスキルだけでなく、アートやデザインなどの創造力も同時に育めます。
プログラムを作って試し、修正するというサイクルを繰り返すことで、試行錯誤する力も身につきます。失敗を繰り返しながら「なぜうまく動かないのか?」と考えると、問題解決能力や論理的思考力の向上につながるでしょう。
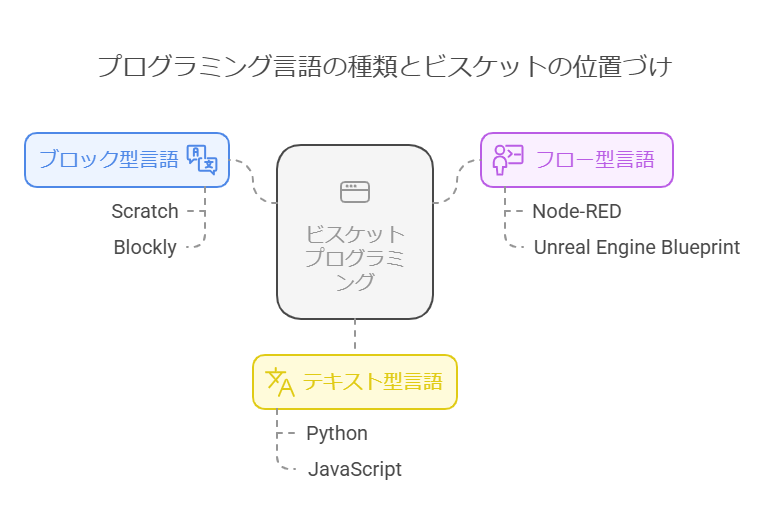
ビスケットプログラミングと他のプログラミング言語の違い

プログラミングツールには種類がたくさんあり、学習の目的や習熟度によって適したツールが異なります。ここでは、ビスケットプログラミングと他のプログラミング言語の違いを解説します。
ブロック型言語
ブロック型言語には、スクラッチ(正式名称:Scratch)、Blocklyがあります。文字を読まなくていいビスケットと違い、スクラッチはブロックの説明に文字が含まれるため、ある程度の読解力が必要です。
ビスケットはプログラミングの概念を直感的に学べるので、初級レベルとなり、未就学児も操作できます。スクラッチはブロックを組み合わせて命令の流れを学ぶため、小学生以上でないと操作が少し難しいかもしれません。
フロー型言語
ブロー型言語には、Node-RED、Unreal Engine Blueprintがあります。ビスケットが絵の変化を視覚的に定義するのに対し、フロー型はデータの流れや処理の順番を決められるのがポイントです。
ビスケットはシンプルなルールで操作が簡単ですが、フロー型は複雑なデータ処理や分岐を扱うため、中級レベルとなります。小学生にはやや難易度が高いため、中学生以上におすすめです。
フロー型言語は、IoT開発やゲーム開発など、特定の分野向けの開発ツールとして使われており、一般的なプログラミング学習ではあまり採用されません。
テキスト型プログラミング言語
テキスト型プログラミング言語には、Python、JavaScriptがあります。ビスケットは完全にビジュアルのみでプログラムを構築しますが、テキスト型はコードの手入力が必要です。
文法や構文のルールを学習するため最初のハードルが高く上級レベルとなりますが、一度習得すれば自由度が高く、高度で実用的なアプリやシステム開発が可能になります。
ビスケットからステップアップする場合、まずブロック型言語(ScratchやBlockly)を経て、テキスト型プログラミング言語(Pythonなど)に進むのが一般的と言われています。
もし、ビジュアルプログラミング限定で比較したい方は、以下の記事も参考にしてください。
ビスケットプログラミングアプリの使い方

ビスケットは、パソコン・タブレット・スマートフォンの3つのデバイスで利用できます。それぞれの環境に適した使い方を解説します。
パソコン
ビスケットをWebブラウザ版で利用する場合は、公式サイトにアクセスすれば使用できます。ソフトウェアのインストールは不要です。
- Viscuit公式サイトにアクセス
- 「はじめる」をクリック
- キャンバス(作成画面)が開くので、自由に絵を描いてプログラムを作成
✅ 推奨環境
対応OS:Windows / macOS
推奨ブラウザ:Google Chrome / Safari / Edge(最新バージョン推奨)
| メリット | デメリット |
⭕ 大画面で操作しやすい | ❌ タッチ操作ができないため、タブレット版より直感性に欠ける |
タブレット
タブレットではアプリ版が利用できます。タッチ操作で直感的に描けるため、未就学児や低学年の子ども におすすめです。
- App Store(iPad)またはGoogle Play(Android)で「Viscuit」を検索
- アプリをダウンロードして起動
- 指で描いてキャラクターを作成し、「めがね」を使って動かす
✅ 推奨環境
対応OS:iOS(iPad)、Android(タブレット対応)
推奨デバイス:画面サイズの大きいタブレット
| メリット | デメリット |
⭕ タッチ操作ができるため、直感的に描ける | ❌ パソコンより画面が小さいと細かい作業がしにくい |
スマホ
スマートフォンでもアプリ版を利用可能です。ただし、画面が小さいため細かい絵を描くのが難しく、操作性はタブレットより劣ります。
✅ 推奨環境
対応OS:iOS(iPhone)、Android(スマートフォン対応)
推奨画面サイズ:6インチ以上のスマートフォン推奨
| メリット | デメリット |
⭕ 持ち運びしやすく、どこでも遊べる | ❌ 画面が小さく、細かい操作が難しい |
ビスケットプログラミングゲームの作り方と遊び方

ビスケットでは、自分で描いた絵を動かしたり、簡単なゲームを作ったりできます。特に、めいろゲームのようなシンプルなゲームは初心者でも簡単に作成可能です。
ここでは、基本的な操作(絵を描く・動かす)から、めいろゲームの作成、プロジェクトの保存方法まで詳しく解説します。
絵を描く
ビスケットでは、プログラムに使うキャラクターや背景を自分で自由に描けます。
✅ 絵を描く手順
- 「えんぴつ」ボタンをタップ(またはクリック)してお絵描き画面に進む
- 画面右側でカラーパレット、線の太さ、線の透明度を選択する
- 画面左側で指やマウスを使って自由にお絵描き
- やり直すときは「もどる」ボタンを押し、完成したら「まる」ボタンを押す
ポイント
- キャラクターとは別に「はいけい」ボタンで背景を設定できる
- キャラクターに対して動きをつけるため、シンプルな形にするのがおすすめ
絵を動かす
ビスケットでは、「めがね」を使って描いた絵を動かせます。
✅ 絵を動かす手順
- 「めがね」アイコンを指(マウス)でつかんで、画面右側に移動したら離す
- 「めがね」の左側に「現在の状態」を描く
- 「めがね」の右側に「変化後の状態」を描く
- 「現在の状態」と同じキャラクターを指(マウス)でつかんで画面左側で離すと、自動で絵が動く
例:キャラクターを右に動かす
- 「めがね」の左側にキャラクターの絵を配置
- 「めがね」の右側にキャラクターを少し右に移動させた状態で配置
- キャラクターを指(マウス)でつかんで画面左側に運ぶと、自動的に右へ動き続ける
めいろゲームを作る
めいろゲームは、キャラクターを上下左右に動かしながらゴールを目指すシンプルなゲームです。
✅ めいろゲームの作成手順
- 背景にめいろを描く(通路と壁をわかりやすくする)
- 動かすキャラクターを描く
- 「めがね」を複数使って「上下左右」に動くように設定
- ゴールを描き、触れるとゲームクリアのアクションを設定
ポイント
- めいろの壁にぶつかったら止まるようにする
- ゴールについたら特別な動きを設定すると楽しい(例:星が光る⭐)
プロジェクトを保存する
ビスケットでは、アプリ内に自動的に作品が保存されます。制作画面の右上の「ばつ」ボタンを押すと、保存したプロジェクト一覧が表示されます。
ビスケットのプロジェクトは、保存するだけでなく作品の公開が可能です。「あそぶ」ボタンを押して全画面表示にした後、右下に出現する「共有」ボタンを押すと、リンク発行の画面が表示されます。リンクは1日1回のみ発行可能で、1つの作品は1回しかリンク発行できないため、注意してください。
まとめ
ビスケットは文字を使わないプログラミングツールなので、未就学児~小学生がプログラミングの基礎を学べます。パソコンでもタブレットでも操作できるため、楽しくゲームを制作しながら試行錯誤する力が鍛えられるでしょう。
ビスケットを学んでから他のプログラミングツールに触れると、スムーズに学習が進み、より高度なアプリ開発に挑戦できます。親子で一緒に楽しみながら、プログラミングに慣れ親しむきっかけにしてみてください。